If, like me, you prefer to build your applications using HTML / JavaScript and CSS, then the could be your choice in the future.
Jo is a relatively new framework which was first released in June 2010 (version 0.0.1). In November 2010 they released version 0.3.0.
So what is Jo?
Jo is a JavaScript User Interface framework using CSS3 for mobile applications. It’s compatible with (popular framework for building native iOS, Android, Symbian and Blackberry applications using HTML and JavaScript).
Using Jo and PhoneGap, you can create native iPhone/Android/Symbian applications which are both lightweight and responsive as well as pretty. Jo currently supports the follow platforms – webOS, iOS, Android, Symbian, Safari and Chrome.
Once I’ve had a chance to really play with this, I’ll hopefully post up some tutorials. In the meantime, here are some handy references.
I think it looks great, what do you guys think?
Tags: Chrome, HTML5, iOS, iPhone, Jo, Safari, Symbian, webOS
Although Adode Flash has improved performance-wise (arguably) recently and more people are upgrading to more powerful systems ie Netsuite Coursse(desktops, laptops, notebooks, netbooks, tablets and other mobile web hardware) – still flash cannot offer what the world has been looking for. That is – even better performance cross-platform, more openness and better security (to name a just a few). Obviously the blanket ban flash has been given from some Apple products (think Iphone/Ipad) is not helping.
For the past couple of years, web technology has exploded in terms of what can be achieved using JavaScript. Things have also moved forward with HTML and CSS. The terms used to describe these recent improvements are HTML5.
Apple has mentioned many times that flash is not needed and that “everything that can be done in Flash, can be done using HTML5�? (that is – HTML, JavaScript, CSS and perhaps Canvas). They are not the first to say this (Apple usually pick-up on what other already know!).
With the Iphone and Ipad selling like hotcakes, web application providers previously using Flash (or considering using it) need to have a serious think about the user reach. They could do the old-fashion thing – build a Flash web application and an alternative HTML 4 one. Or they could build one in HTML 5. Now that’s a hard one!
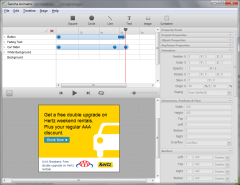
There are various JavaScript libraries out there with some great UI. But one of the newest ones using the very latest technologies comes from the team that brought us EXT JS (now run by Sencha). It’s called . Is Sencha Animator a serious flash alternative?
comes as a desktop application used to create rich HTML5 animation. It’s currently in its infancy but could have real potential. There is one drawback at this point-in-time however; it requires a Webkit browser to work. This means it will work in Google Chrome, Apple Safari, Iphone, Ipad, Blackberry torch, Google Android and other Webkit based browsers. But it will not fully work in IE, Opera or Firefox. At least not until the CSS3 is fully supported (IE 9 claims support).
At this time, many of the CSS3 techniques used by Sencha Animator are Webkit only (i.e. it has things like: -webkit-text-fill-color and -webkit-transform).
Sooner or later all major browsers should support these… but just not yet.
Tags: CSS3, Flash, javascript, Sencha, Webkit
After 4 years of the same wordpress theme, I decided it was time to bring in the 2011 with a new look Ajax Tutorial website.
It took just a few hours looking at the free wordpress themes available, then I found this one. I liked it instantly. Hopefully you will like it to. So far, I’ve made very slight modifications (had to reduce some text sizes).
I’d like to thank for providing this GPL theme. Thank you man!
Tags: AjaxTutorial, Theme
In this post I’m going to explain how I usually set-up a simple PHP website, from scratch.
This is part one of two.
Brief summary of the main steps involved.
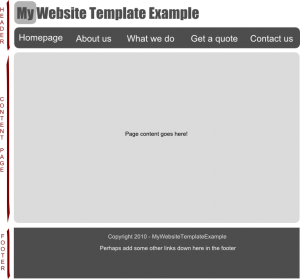
1. First we will create the HEADER – this will be the area occupying the top of the page, and will include the logo and top level navigation. It’ll also contain the HTML meta data (page title, description and keywords) which will dynamically change depending on the page.
2. Next up will be the FOOTER – you guessed it, this will occupy the bottom of each page. It’ll include the website name, copyright notice and some general links (like privacy policy for example).
3. We will create some content pages and hook into the HEADER and FOOTER.
Preparation required.
My very first step before I start any coding, is to create a graphical mock up design and logo. I usually use a graphics package like Fireworks, Photoshop or (free and extremely good). Below is a quick mock up design I created earlier for a fictional website called ‘MyWebsiteTemplateExample’.
After I have my idea ready, it’s time to create a template HTML file. Here is what I do…
1. Crop the logo (and any other images) from the mock-up design and save them to a folder called ‘images’.
2. Take note of the colors used in the design (most graphics tools can give you the HTML color code).
3. Create the HTML of the mock-up (I’m not going to teach you HTML, that’s too much for this post. Use a WYSIWYG if you have to).
4. Create a CSS file to hold all the styles used on the basic page. Save it in a folder called ‘styles’.
Now, that will keep you busy for a couple of hours, at least.
In part two, I will show you how to create the HEADER, FOOTER and CONTENT pages from your basic template. Once you’ve created one page, the rest will take no time.
Fear not, part two will be available very soon.
In this article we will be talking about the basic usage of Ajax with jQuery 1.4.2 production (24KB, Minified and Gzipped).
In order to use the JavaScript examples in this article, you should first and include it on your page using:
Throughout this article our Ajax scripts will communicate with ‘serverscript.php‘ our Server script.
Method One – POST (Asynchronous with data):
Transfer data to the server (using POST method), and retrieve a response:
Method Two – GET (Asynchronous with data):
Transfer data to the server (using GET method), and retreive a response:
Note that GET is the default type for Ajax calls using jQuery, so we really do not need to explicitly state it, but I’ve placed it there just for clarity.
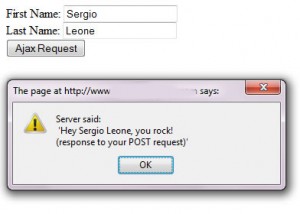
Practical jQuery Example using POST:
Well there you have it, not too tricky and with a weight of only 24Kb for the base library you can’t go wrong. Of course, jQuery can be used for a whole heap of other tasks.
Until next time (when we cover MooTools), Happy A’jaxing!